5. 스파르타 코딩 클럽 - 네비게이션 및 화면 전환해보기
1. 네비게이션 및 화면 전환
- 하나 이상의 화면
- 하나의 화면을 그리고 나면 화면 이동을 고민하게 됩니다
- 그중에 상세 페이지로 갔던 경험 있으신가요?
- 여러 개의 화면을 만들어 놓고 이동하는 방법
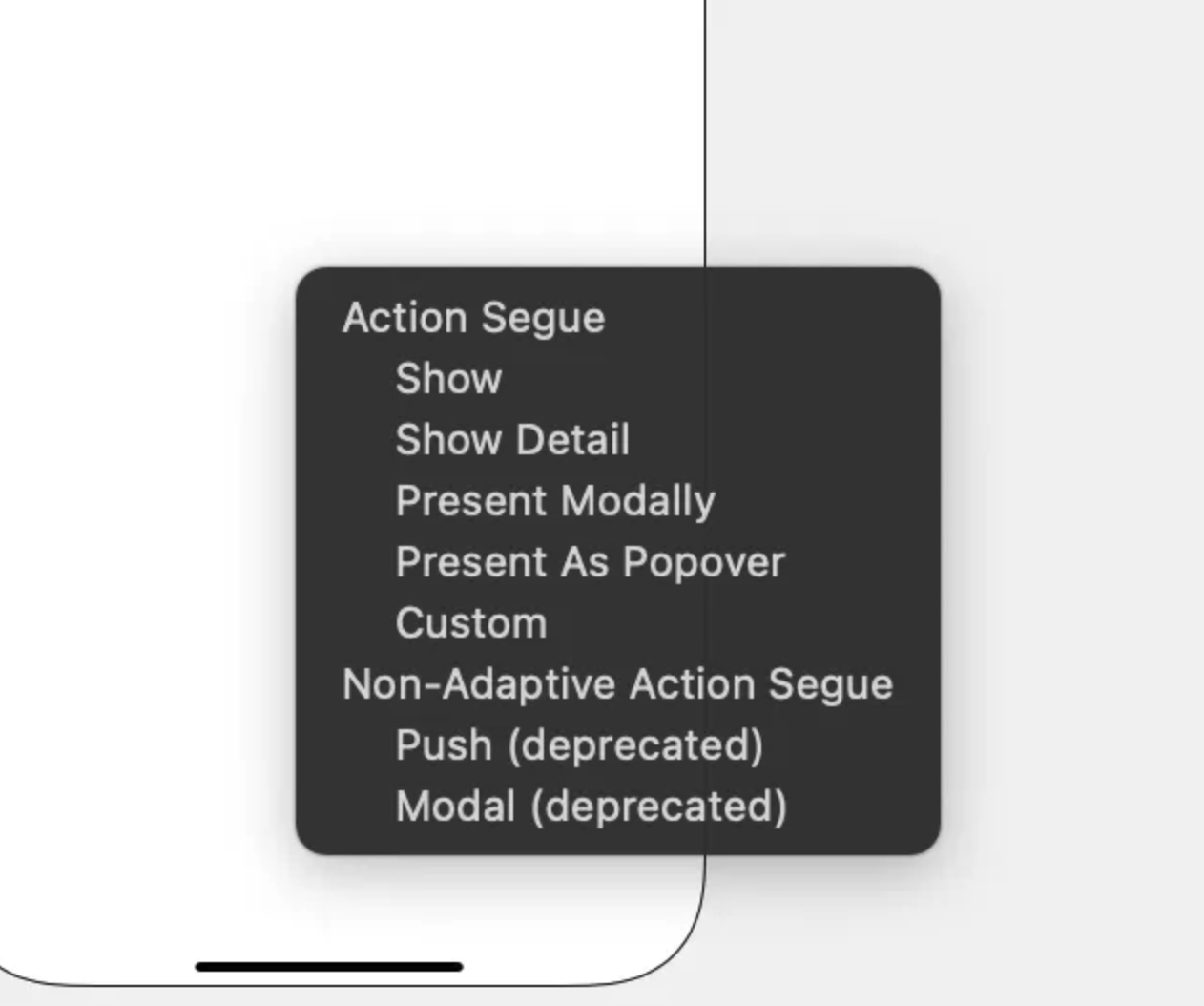
segue

네비게이션
- 우리가 어디로 가야 할지 알려주는 장치입니다
- 이동을 도와주기 때문에 사용자는 길을 잃지 않습니다
- 자동으로 뒤로 가기 버튼이 생깁니다
- 복잡한 코딩 없이 드래그 앤 드롭으로 길을 만들어봅시다
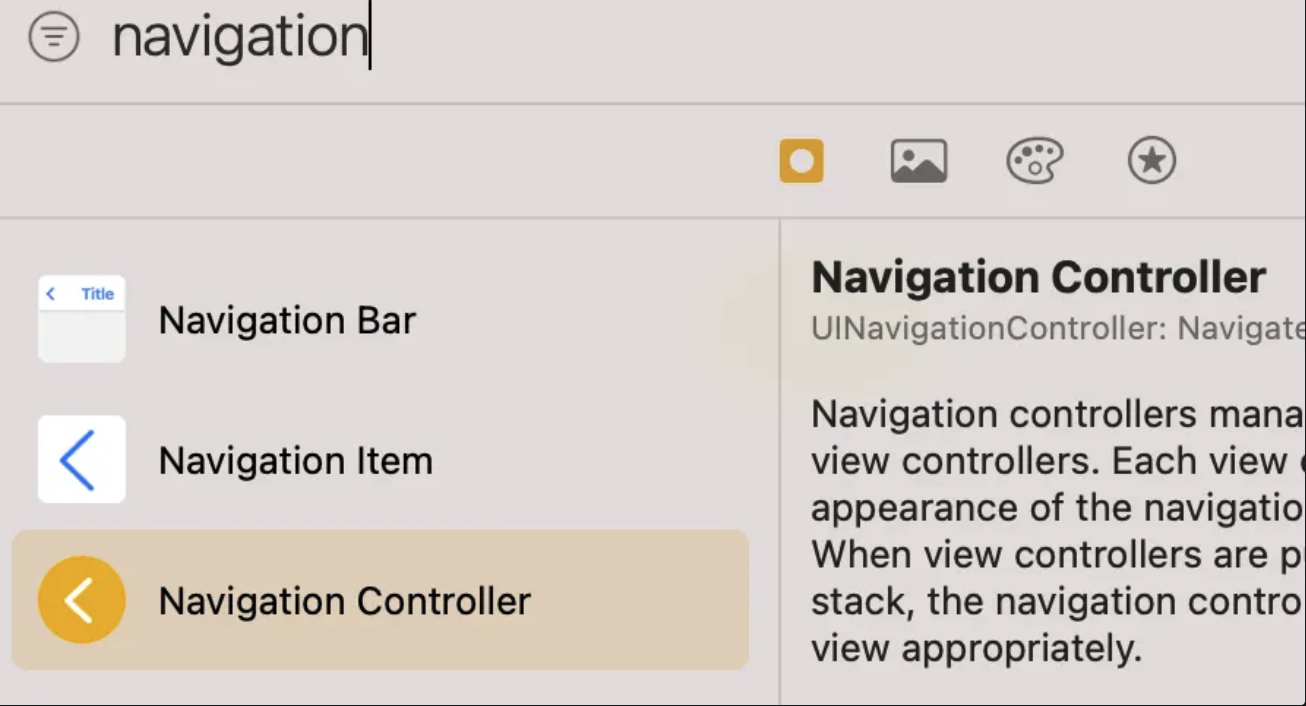
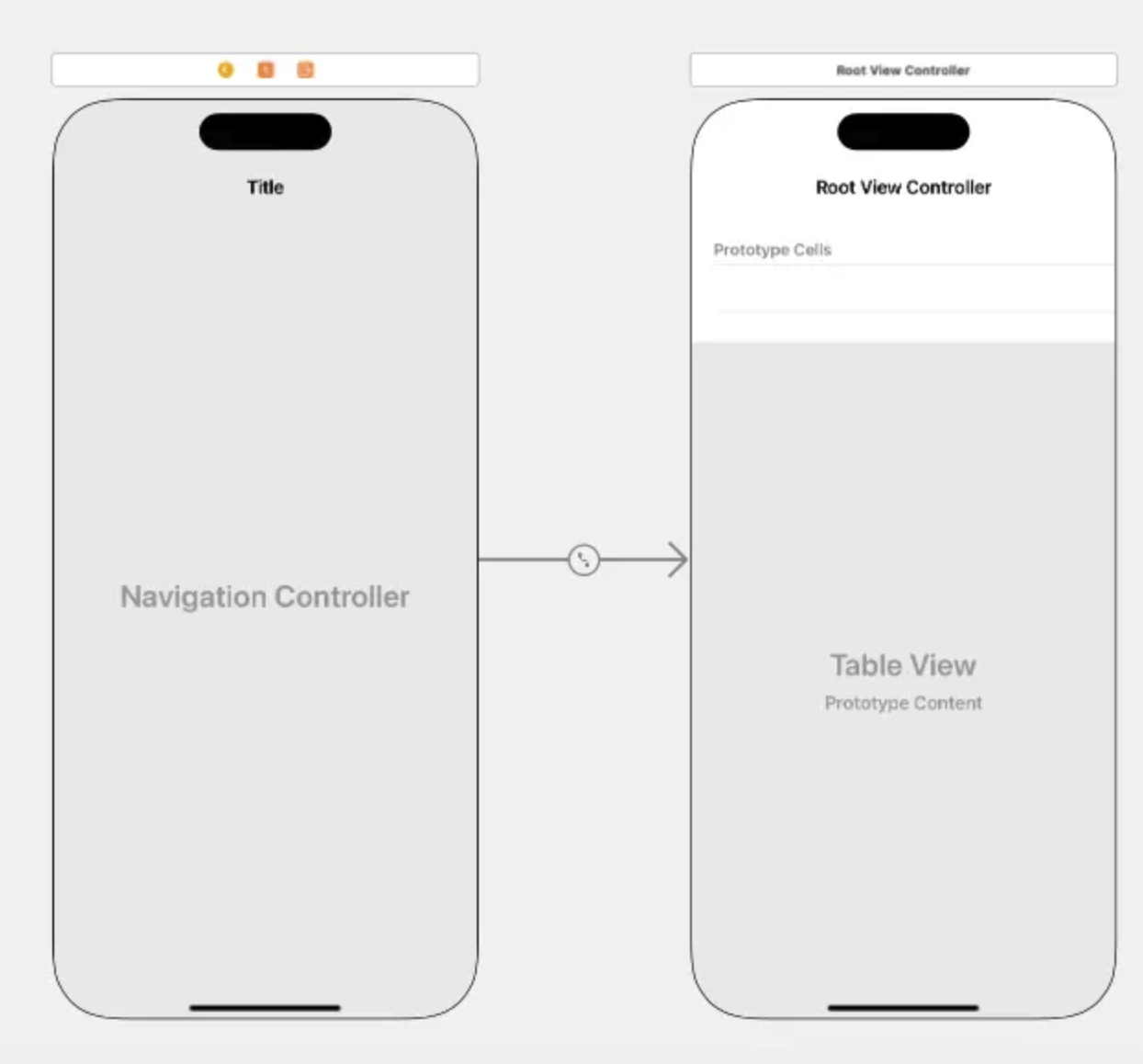
네비게이션 컨트롤러

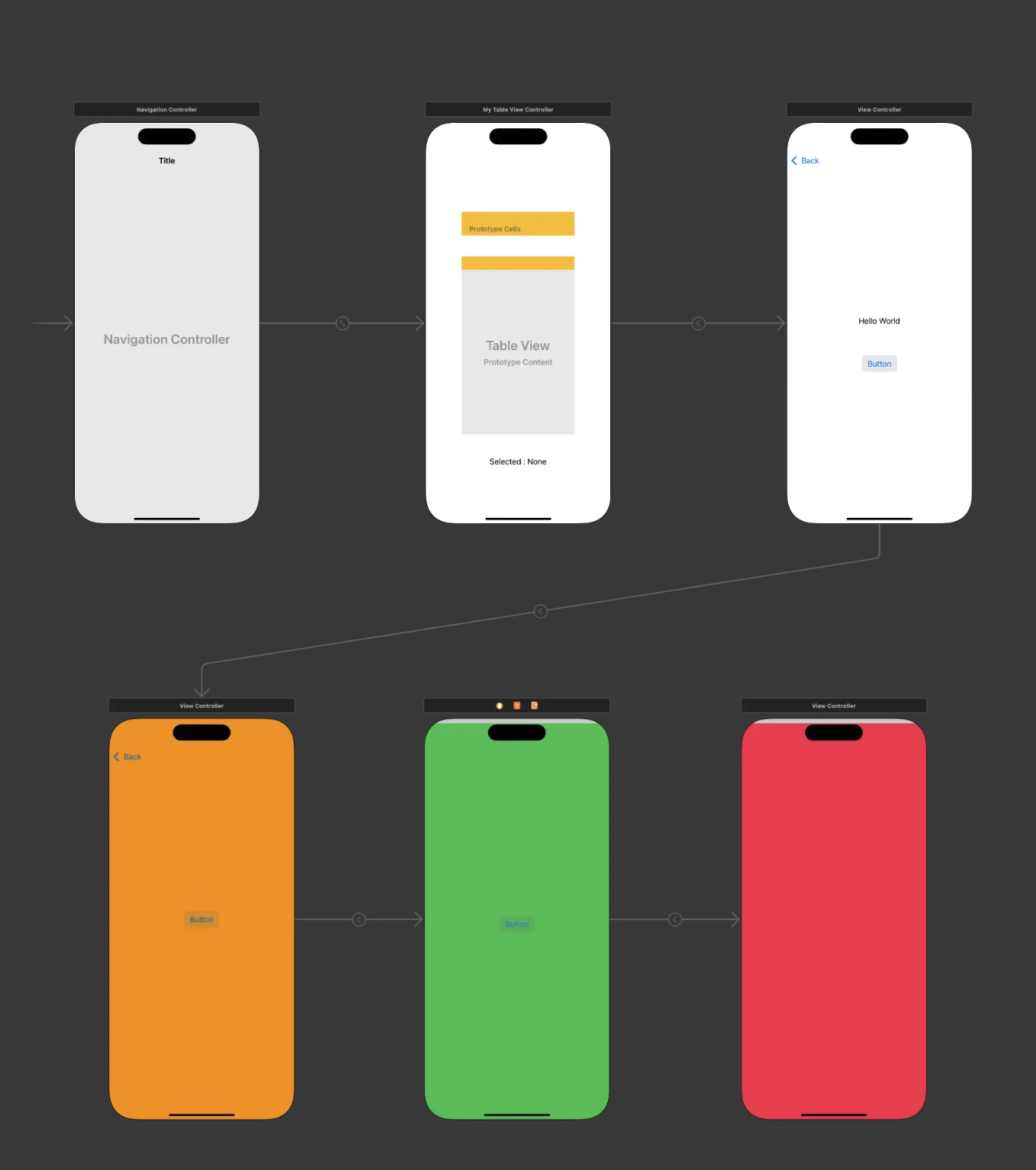
스토리보드

[ 미션 문제 1 ]
네비게이션 바를 추가하고, "다음 화면으로" 버튼을 눌렀을 때 새로운 화면으로 이동하게 구현하세요. 이동한 화면에서 "뒤로" 버튼으로 원래 화면으로 돌아오도록 하세요.

[ 미션 문제 2 ]
배열에 3가지 과일 이름을 저장하고, 테이블 뷰에 그 배열의 내용을 표시하세요. 새로운 과일을 추가할 수 있도록 입력 필드를 추가하고, 추가된 과일이 테이블 뷰에 반영되도록 만드세요.
[먼저 배열에 3가지 과일 이름을 저장하고, 테이블 뷰에 그 배열의 내용을 표시하세요]를 먼저 해결해 보자
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var myTableView: UITableView!
var fruits: [String] = ["Apple", "Banana", "Grape"]
override func viewDidLoad() {
super.viewDidLoad()
myTableView.delegate = self
myTableView.dataSource = self
}
}
extension ViewController: UITableViewDelegate, UITableViewDataSource {
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return fruits.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = myTableView.dequeueReusableCell(withIdentifier: "MyFirstCell", for: indexPath)
cell.textLabel?.text = fruits[indexPath.row]
return cell
}
}
[ 오류 1 ]
Thread 1: "unable to dequeue a cell with identifier MyFirstCell - must register a nib or a class for the identifier or connect a prototype cell in a storyboard"
해당 오류 메세지를 구글에 검색해 본 결과 withIdentifier에 입력한 MyFirstCell을 찾을 수 없어서 발생한 오류로 보임
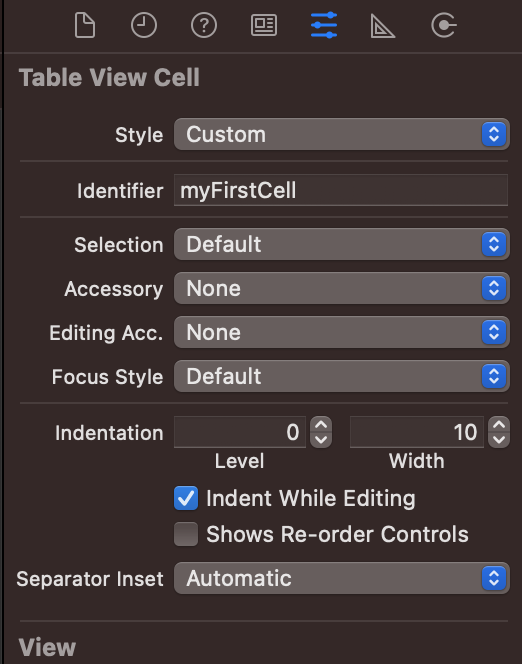
분명 강의 영상에서 보고 따라서 잘 입력했는데 하며 Table View Cell의 Identifier를 확인하는 순간
역시 그럼 그렇지 오타 발견...

func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = myTableView.dequeueReusableCell(withIdentifier: "MyFirstCell", for: indexPath)
cell.textLabel?.text = fruits[indexPath.row]
return cell
}

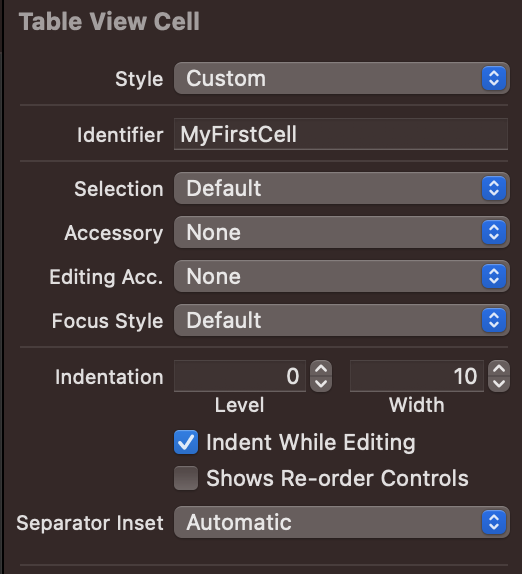
myFirstCell을 MyFirstCell로 변경하니 오류 없이 빌드 성공!
이제 다음 과제인 [새로운 과일을 추가할 수 있도록 입력 필드를 추가하고, 추가된 과일이 테이블 뷰에 반영되도록 만드세요]를 해결해 보자
TextField와 Button을 스토리보드에서 추가하고 IBOutlet 연결을 했다
// TextField와 Button을 IBOutlet 선언
@IBOutlet weak var textField: UITextField!
@IBOutlet weak var appendButton: UIButton!
// 버튼 클릭시 동작될 부분을 구현
@IBAction func appendButtonClick(_ sender: Any) {
}
강의 영상에서는 입력 필드를 받고 그 받은 데이터를 배열에 추가했던 방법을 아직 배우지 않아서 구글링을 해봤다
배열의 추가는 배열이름.append() 함수를 이용하는데 코드로 작성하면 아래와 같다
@IBAction func appendButtonClick(_ sender: Any) {
fruits.append(String(self.textField.text!)) // 사용자 입력 값 받아서 배열에 저장
self.textField.text = "" // 사용자가 입력하는 TextField를 공백으로 비움
self.myTableView.reloadData() // 테이블 뷰 새로고침
}
사용자 입력 값을 받아서 버튼을 누르면 배열에 추가하고 입력했던 TextField는 공백으로 비워준다
그 후 테이블 뷰에 새로 받은 데이터를 보여주기 위해 reloadData() 함수를 사용하여 새로고침 해준다
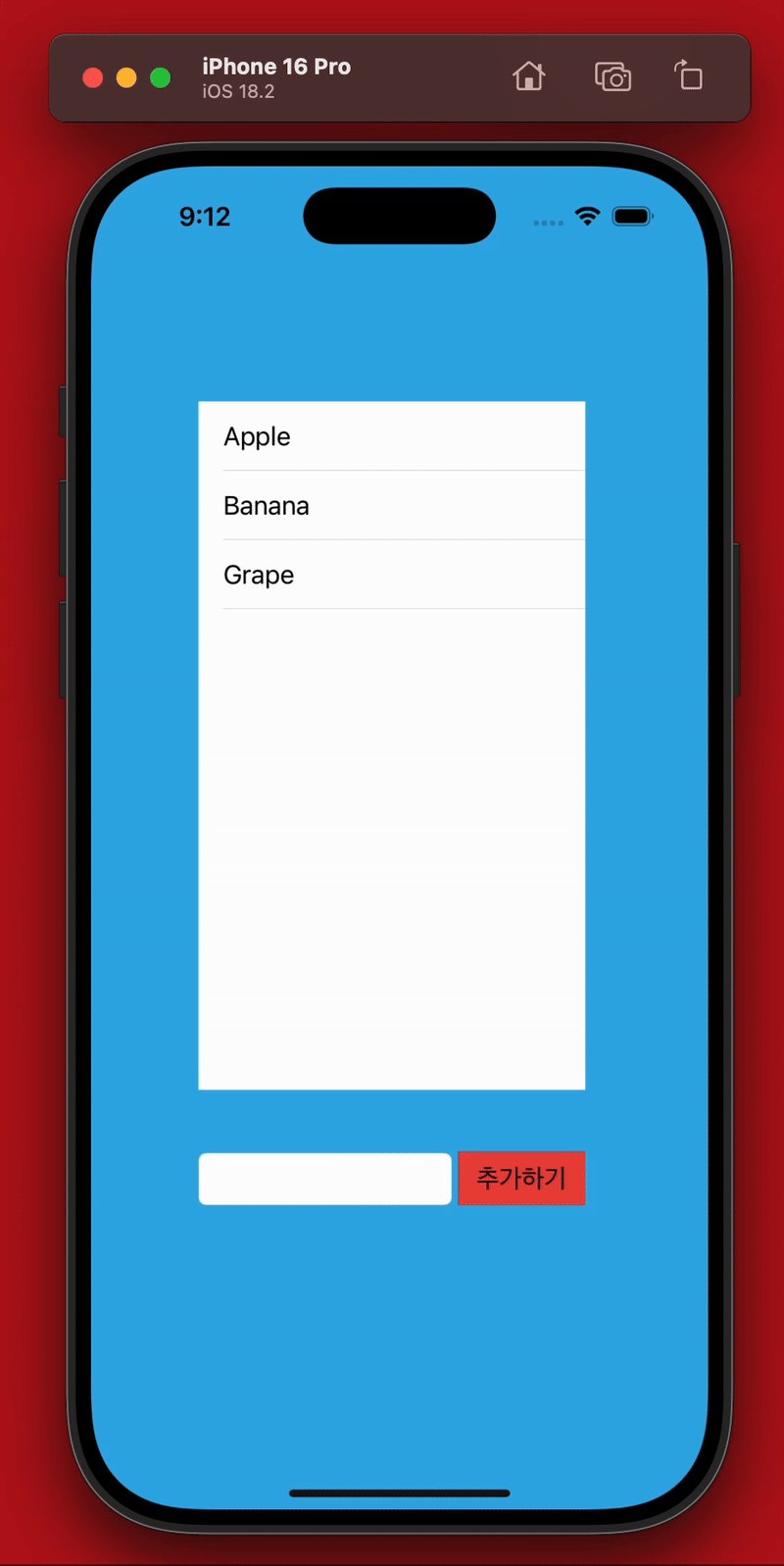
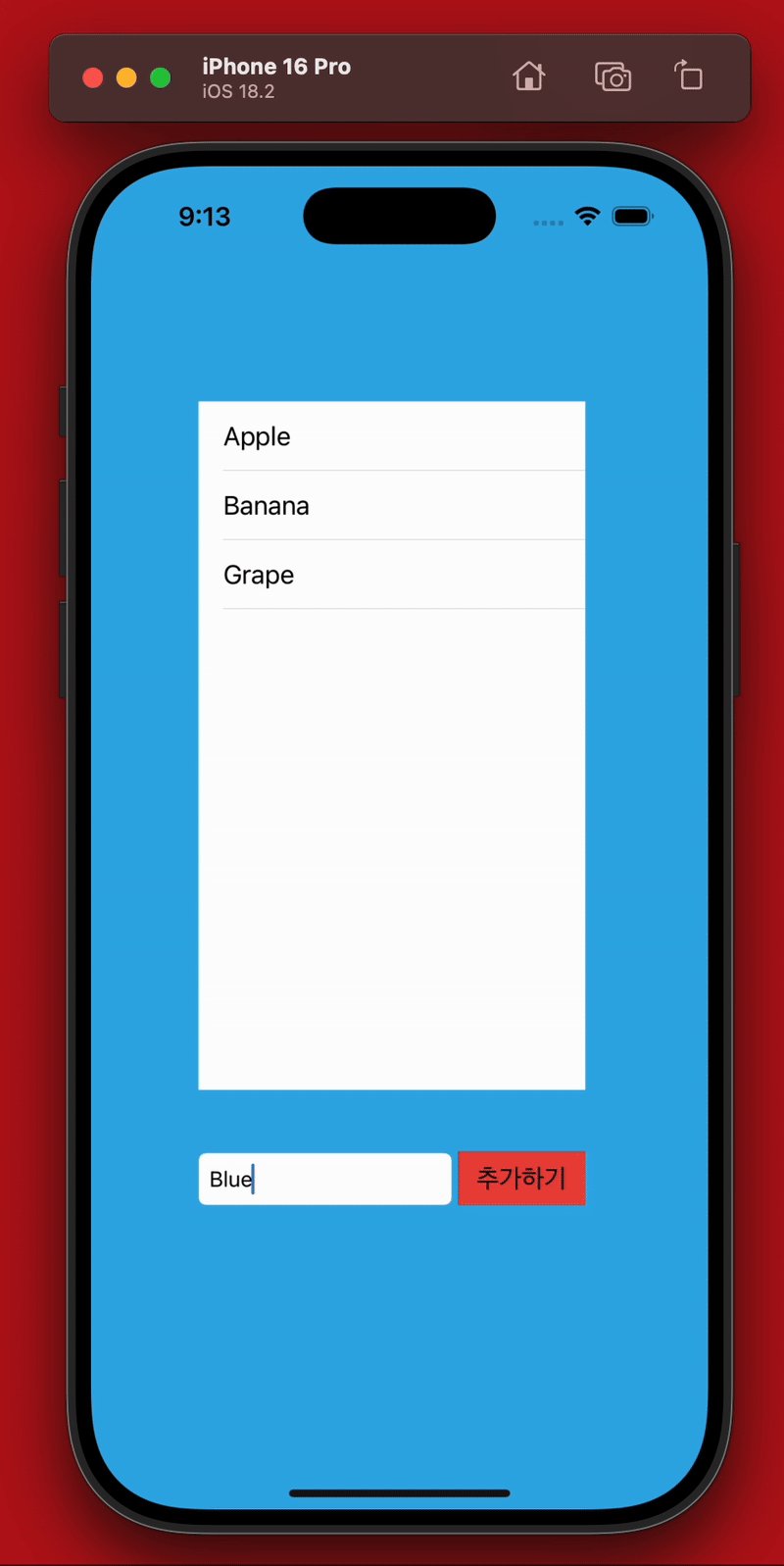
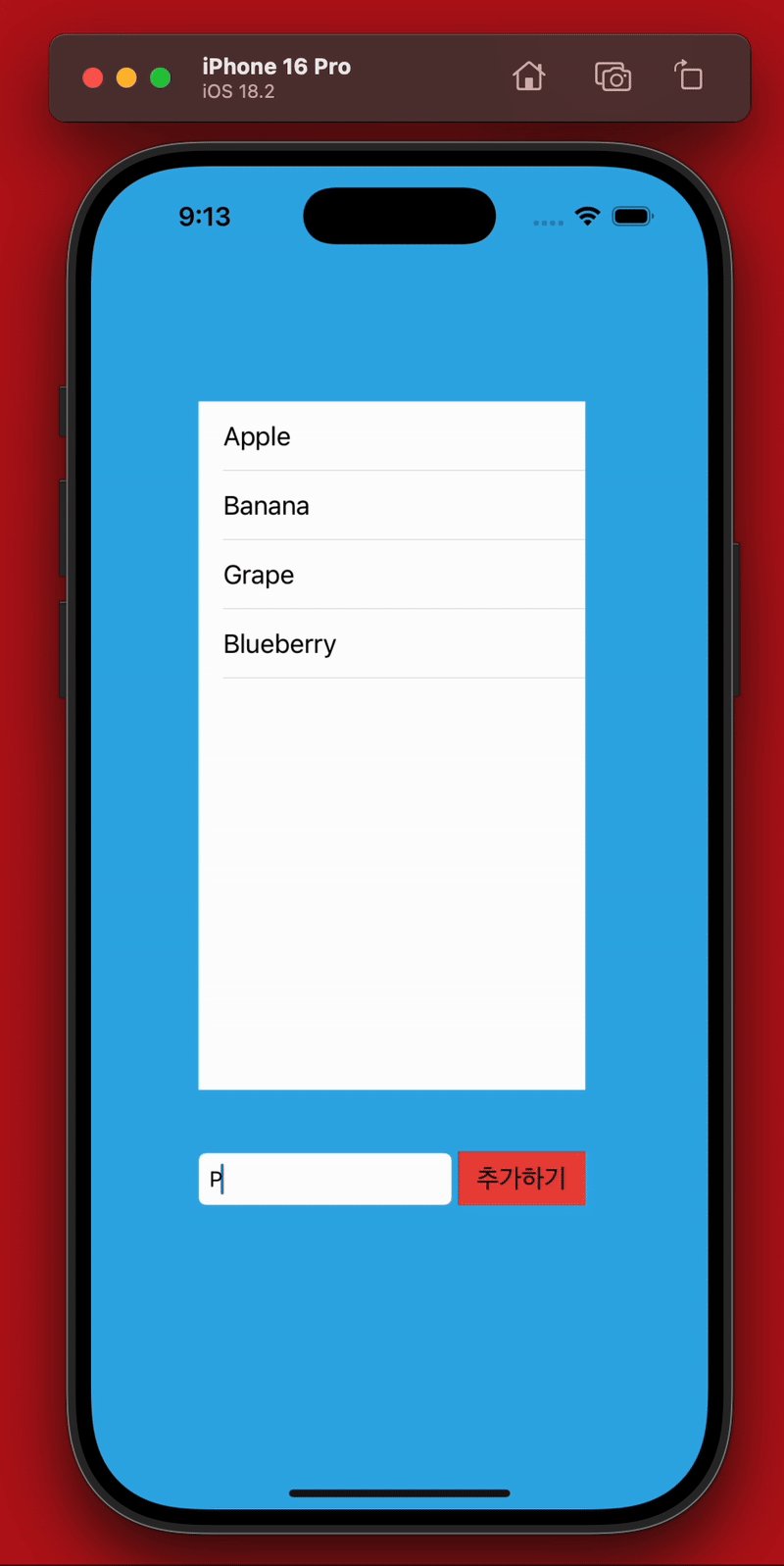
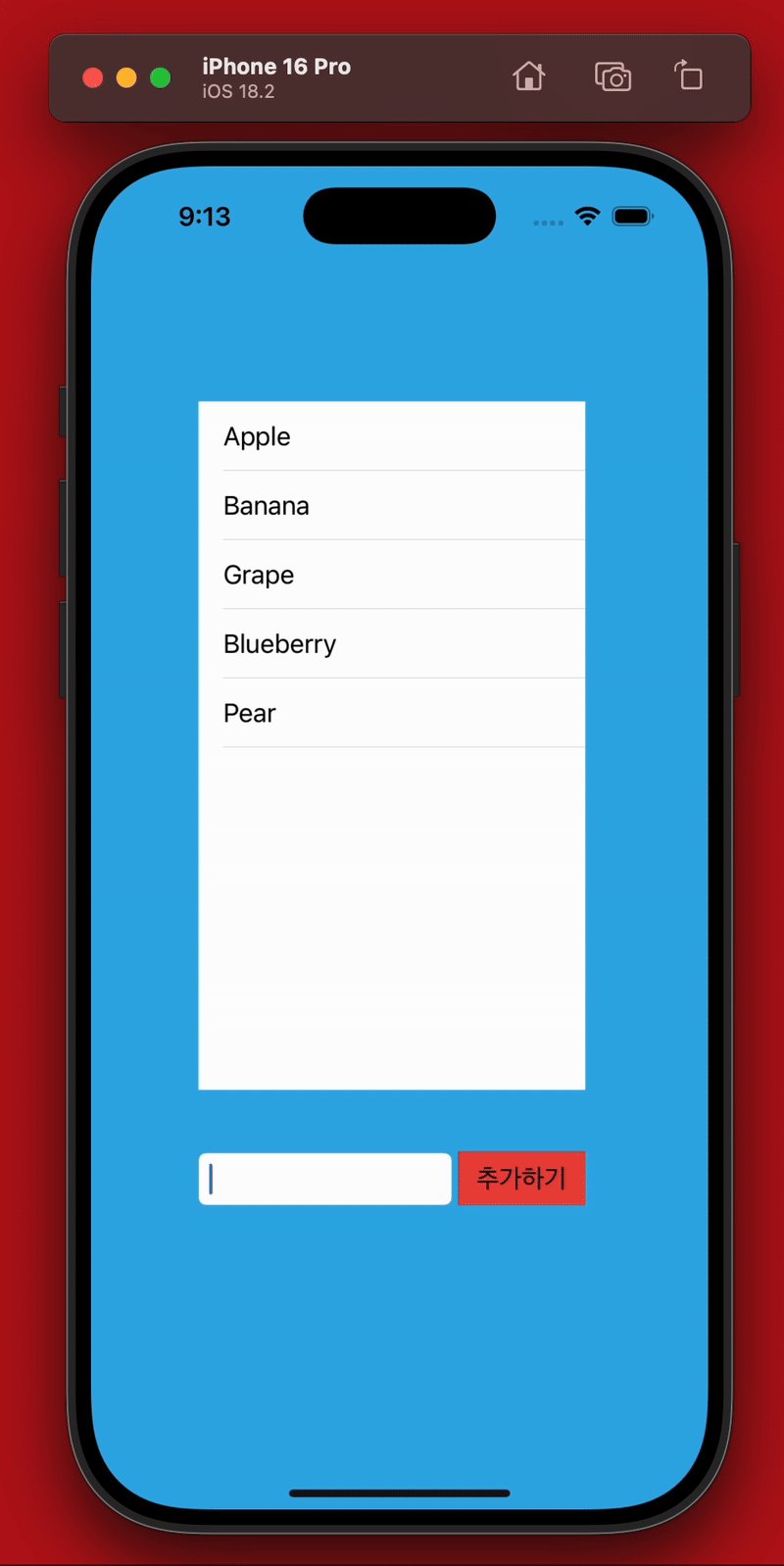
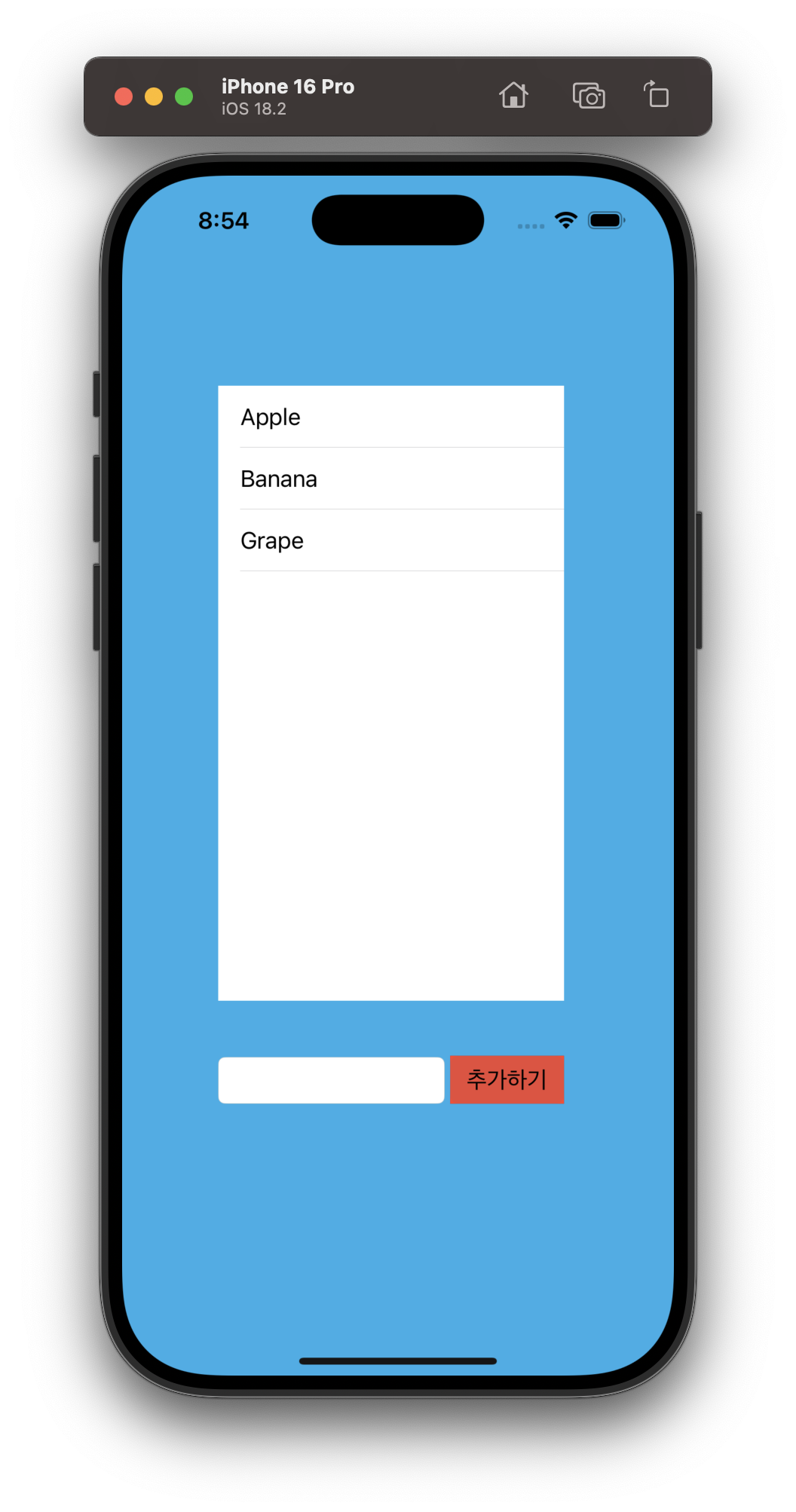
[실행 화면]