
🧑💻 숙련 주차 팀 프로젝트
오늘은 팀 프로젝트 2일 차이다.
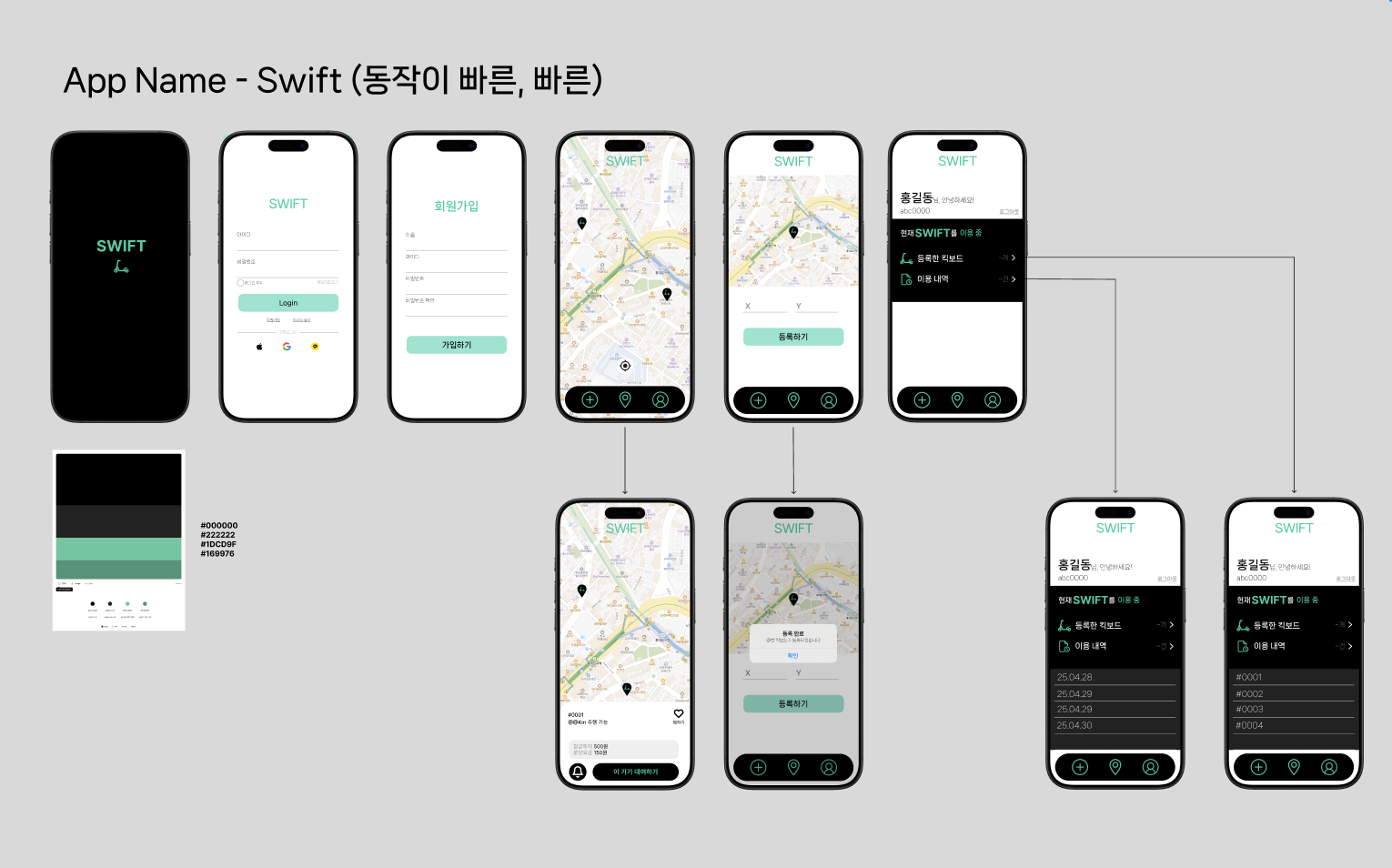
오늘의 작업 내용은 킥보드 등록 페이지의 UI를 구현하고,
지도 API 관련 자료를 찾아보며 공부하는 것이다.
우리 팀은 회의를 통해 Kakao API를 사용하기로 했다.
나는 먼저 지도를 구현해 보기 전에 UI를 먼저 작업하기로 했다.
추가로 튜터님께 SA 피드백을 받고 사용자 상호작용에 관련된 와이어 프레임을 추가로 작성하고 폰트를 추가했다.

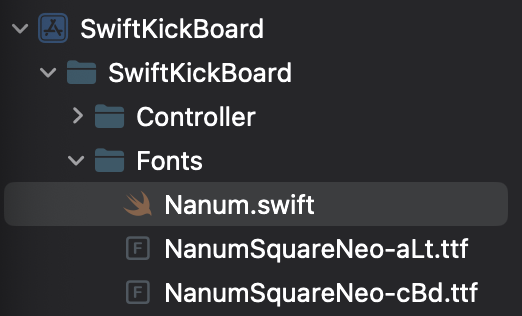
🔠 Font 추가
우리 팀에서 추가한 폰트는 네이버 폰트 중 하나인 나눔스퀘어 네오이다.

네이버 글꼴 모음
네이버가 만든 150여종의 글꼴을 한번에 만나보세요
hangeul.naver.com
[ 프로젝트에 폰트 추가하기 ]
1. 프로젝트에 폰트 추가하기

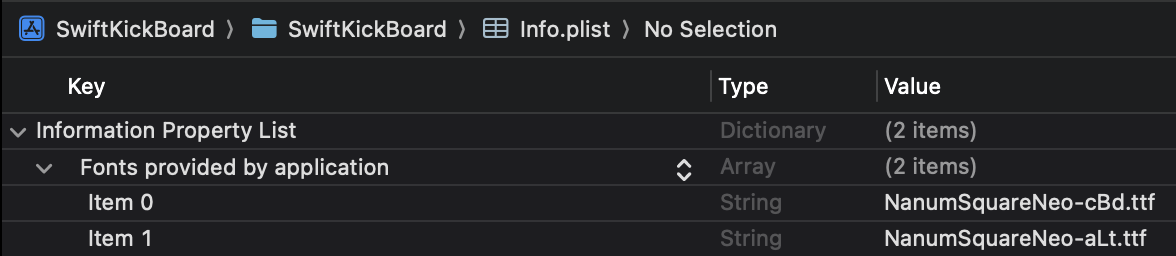
2. Info.plist에 폰트 등록하기

3. 사용성 증가를 위해 폰트 클래스 만들기
import UIKit
final class Nanum {
static let light = { size in
return UIFont(name: "NanumSquareNeoTTF-aLt", size: size)
}
static let bold = { size in
return UIFont(name: "NanumSquareNeoTTF-cBd", size: size)
}
}
4. 사용하기
label.font = Nanum.bold(24)📱 UI 구현


오늘은 탭바와 지도 부분을 제외한 나머지 UI를 구현했다.
오늘 새로 만들어 본 부분은 X 라벨 아래에 UnderLine을 만들어 보았는데
생각보다 너무 간단했다.
// 밑줄 만들기
private let xUnderLine: UIView = {
let underLine = UIView()
underLine.backgroundColor = UIColor(red: 148/255.0,
green: 148/255.0,
blue: 148/255.0,
alpha: 1)
return underLine
}()
먼저 UIView를 하나 만들고
xUnderLine.snp.makeConstraints { make in
make.height.equalTo(0.5)
make.width.equalTo(137)
make.leading.equalToSuperview().offset(44)
make.top.equalTo(xLabel.snp.bottom).offset(7)
}
SnapKit을 사용해서 원하는 가로길이인 width값을 주고,
height를 사용해서 UnderLine의 두께를 설정하면 끝이다.
UI를 일단 만들어 봤는데 titleLabel이 생각보다 다이내믹 아일랜드 부분에 붙어있는 거 같아서
내일 팀원들과 회의를 통해 아래쪽으로 조금 더 이동시켜야 할 것 같다.
🗺️ Kakao 지도 API
[ Kakao Developers ]
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
'스파르타 코딩 클럽 - iOS 스타터 6기 > 본 캠프' 카테고리의 다른 글
| 42. 스파르타 코딩 클럽 - 킥보드 대여 앱 만들기 (4) (2) | 2025.04.30 |
|---|---|
| 41. 스파르타 코딩 클럽 - 킥보드 대여 앱 만들기 (3) (0) | 2025.04.29 |
| 39. 스파르타 코딩 클럽 - 킥보드 대여 앱 만들기 (1) (1) | 2025.04.25 |
| 38. 스파르타 코딩 클럽 - 포켓몬 연락처 앱 만들기 (5) (0) | 2025.04.24 |
| 37. 스파르타 코딩 클럽 - 포켓몬 연락처 앱 만들기 (4) (0) | 2025.04.22 |