1️⃣ iOS 앱 개발 소개
🛠️ Xcode 및 프로젝트 생성
🔹 프로젝트 생성

🔹 플랫폼 종류

🔹 언어와 UI프레임워크

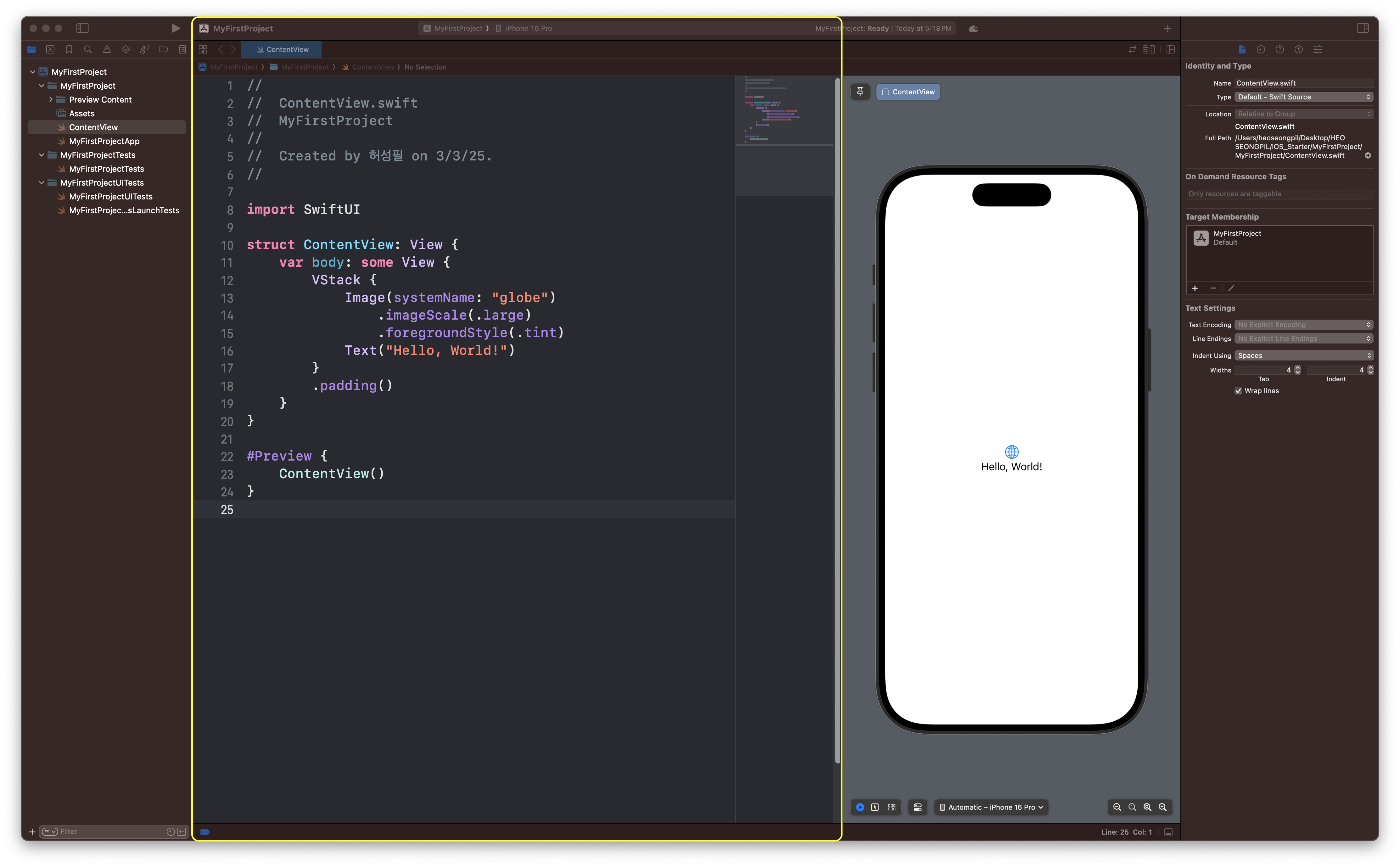
🛠️ Xcode 인터페이스 소개
🔹 네비게이션

🔹 코드에디터

🔹 인스펙터

🛠️ Xcode Interface Builder와 UI 구성

✅ 단축키 : cmd + shift + L

🧐 각각의 UI 클릭 후 화면 오른쪽의 인스펙터를 사용해서
Background Color, Tint, Text, Value등등의 값을 변경할 수 있다.
'스파르타 코딩 클럽 - iOS 스타터 6기 > 본 캠프' 카테고리의 다른 글
| 6. 스파르타 코딩 클럽 - Struct와 Class / 프로토콜 (0) | 2025.03.07 |
|---|---|
| 5. 스파르타 코딩 클럽 - 네비게이션 및 화면 전환해보기 (0) | 2025.03.05 |
| 4. 스파르타 코딩 클럽 - 테이블 뷰 만들어보기 (0) | 2025.03.05 |
| 3. 스파르타 코딩 클럽 - 데이터 관리 (0) | 2025.03.05 |
| 2. 스파르타 코딩 클럽 - Swift 기본 문법 및 iOS 인터페이스, 웹개발 용어 정리 (1) | 2025.03.04 |