1. Swift 기본 문법
🎯 변수와 상수
- 데이터를 담아두는 공간
- 불러오기 위한 데이터
🧐 문법
- 변수 (Variable) : 데이터를 저장하고 이후에 변경할 수 있는 저장 공간. var 키워드를 사용하여 선언합니다.
- 상수 (Constant) : 한번 값이 저장되면 변경할 수 없는 저장 공간. let 키워드를 사용하여 선언합니다.
var welcome = "Hello Swift"
let name = "My name is Seongpil"🎯 데이터 타입
- 저장한 데이터에는 타입이 존재
- 다양한 타입들에 다양한 쓰임새
문자열
let name: String = "성필"
정수
var age: Int = 20
실수
var pie: Float = 3.14
참/거짓
var isLoggedIn Bool = true🎯 컬렉션
- 같은 타입의 여러개의 변수를 하나로 묶음
- 방법에 따라 여러가지 존재
배열
- 같은 데이터를 하나의 변수에 넣는 방법
var fruits: [String] = ["Apple", "Banana", "Cherry"]
fruits.append("Date")
let firstFruit = fruits[0] // Apple
사전
- 키로 밸류에 접근하는 방법 (Key / Value)
- 이 세상의 사전과 같은 방법
var capitals: [String: String] = ["Korea": "Seoul", "Japan": "Tokyo"]
capitals["China"] = "Beijing"
let koreanCapital = capitals["Korea"] // Seoul
집합
- 순서가 없는 고유한 값들
var colors: Set<String> = ["Red", "Green", "Blue"]
colors.insert("Yellow")
let isContainsRed = colors.contains("Red") // true🎯 조건문, 제어문
- 특정 조건에 따라서 다른 상태를 만들어 주는 문법
- 코드의 실행 흐름을 관리하는 핵심적인 구성 요소
🧐 문법 - if
- if 문은 주어진 조건이 true일 때 코드 블록을 실행
- else 문은 주어진 조건이 false일 때 코드 블록을 실행
if condition {
// 조건이 true일 때 실행됩니다.
} else if anotherCondition {
// 다른 조건이 true일 때 실행됩니다.
} else {
// 위의 모든 조건이 false일 때 실행됩니다.
}🧐 문법 - switch
- switch 문은 여러 조건을 비교할 때 사용
- 각각의 case는 특정 조건에 해당할 때의 코드 블록을 실행
switch value {
case value1:
// value가 value1일 때 실행됩니다.
case value2:
// value가 value2일 때 실행됩니다.
default:
// 위의 모든 case에 해당하지 않을 때 실행됩니다.
}🎯 반복문
- 같은 코드를 여러번 반복해주는 방법
- 코드를 간결하게 만들어 주는 방법
for item in ["Apple", "Banana", "Cherry"] {
// 각 아이템에 대해 실행됩니다.
}
for index in 1...5 {
// 1부터 5까지 실행됩니다.
}2. 사용자 인터페이스와 로직 연결
🎯 IBAction 및 IBOutlet 소개
- UI를 그리는 방법 중 하나
- SwiftUI vs UIKit
- Storyboard vs Code
- Storyboard에서 화면과 코드를 연결하는 방법
IBAction
- 연결 방법은 드래그 앤 드롭
- 액션을 연결 함
- 우리가 어떤 액션을 했을 때, 동작하는 트리거
IBOutlet
- 연결 방법은 드래그 앤 드롭
- 컴포넌트를 연결 함
- 화면에 있는 뷰와 코드를 연결할 때 사용
✅ [미션 1] 버튼 클릭과 화면 업데이트
- 버튼을 눌렀을 때 동작하게
- 버튼 누름을 트리거로 화면이 업데이트 되는 것
- 코딩을 최소한으로 구현

코드
//
// ViewController.swift
// MyAction
//
// Created by 허성필 on 3/4/25.
//
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var myButton: UIButton!
@IBOutlet weak var helloLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func didTapMyButton(_ sender: Any) {
print("배경 색상을 노란색으로 바꿀게요!")
view.backgroundColor = .yellow
print("helloLabel의 text를 바꿀게요!")
helloLabel.text = "Hello Seongpil"
}
}
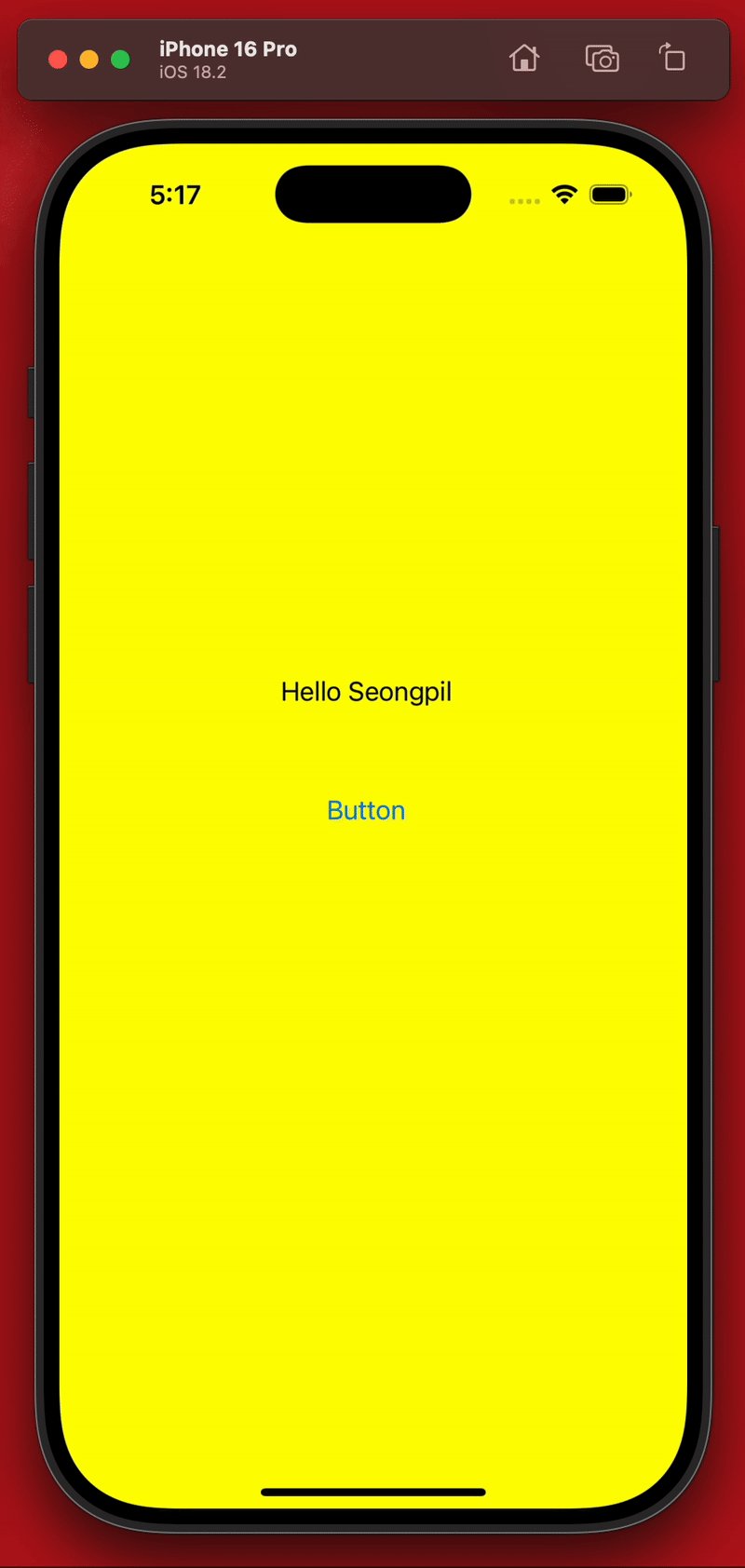
시뮬레이터

배운 내용 정리
Storyboard 에서 Button, Label 등 UI 등록 후 option 키 + 마우스 우클릭 드래그를 통해 ViewController에 드랍
IBOutlet과 IBAction 등록 후 코드 구현
✅ [미션 2] 웹개발 용어 정리
- 서버(Server) vs. 클라이언트(Client)
- 클라이언트 : 클라이언트는 서버의 서비스를 받아 사용하는 장치, 프로그램을 말한다
- 서버 : 서버는 네트워크를 통해 클라이언트에게 서비스를 제공하는 시스템이다
- 프론트엔드 (Front-end) vs. 백엔드(Back-end)
- 백엔드 : 백엔드는 웹사이트나 앱의 보이지 않는 서버를 담당하는 분야
- 프론트엔드 : 프론트엔드는 사용자가 눈으로 볼 수 있는 웹사이트나 앱의 화면을 구현하는 분야
- 풀스택(Full-Stack)
- 풀스택이란 프론트엔드와 백엔드를 모두 다루는 것을 의미합니다. 풀 스택 개발자는 혼자서 웹이나 앱 서비스를 개발할 수 있는 능력을 갖추고 있습니다
- 프레임워크(Framework)
- 프레임워크란 응용프로그램이나 소프트웨어의 개발을 수월하게 위해 구조화된 가이드 또는 그러한 환경
- 라이브러리(Library)
- 라이브러리란 특정 기능을 개발하기 위해 필요한 것들을 미리 구현한 도구 또는 함수들의 집합
- 플러그인(Plug-in)
- 플러그인이란 프로그램이나 소프트웨어에 추가 기능을 제공하기 위해 확장 모듈로서 동작하는 소프트웨어 구성 요소
- 미들웨어(middleware)
- 미들웨어란 운영 체제와 애플리케이션 사이에서 데이터를 주고받고 통신을 가능하게 하는 소프트웨어
- 마크업 언어(Markup Language)
- 마크업 언어는 태그 등을 이용하여 문서나 데이터의 구조를 명기하는 언어의 한 가지이다
- 버그(Bug)
- 컴퓨터의 프로그램이나 시스템의 착오 또는 오류
- 에러(Error)
- 컴퓨터 처리 시에 예상하지 못한 결과 또는 원하는 적절한 결과를 얻지 못하여 발생한 경우로, 하드웨어 오류와 소프트웨어 오류로 나뉠 수 있습니다
- 예외(Exception)처리
- 프로그램이 의도한 대로 진행되지 않고 다른 상황으로 진행되는 것을 말합니다
- 트래픽(Traffic)
- 특정한 시간에 네트워크를 통해 주고받는 데이터의 양을 뜻합니다
'스파르타 코딩 클럽 - iOS 스타터 6기 > 본 캠프' 카테고리의 다른 글
| 6. 스파르타 코딩 클럽 - Struct와 Class / 프로토콜 (0) | 2025.03.07 |
|---|---|
| 5. 스파르타 코딩 클럽 - 네비게이션 및 화면 전환해보기 (0) | 2025.03.05 |
| 4. 스파르타 코딩 클럽 - 테이블 뷰 만들어보기 (0) | 2025.03.05 |
| 3. 스파르타 코딩 클럽 - 데이터 관리 (0) | 2025.03.05 |
| 1. 스파르타 코딩 클럽 - 앱 개발 소개 (0) | 2025.03.03 |